• |
Fenêtre des objets
Ctrl + F2 - Page 1 |
| |
 |
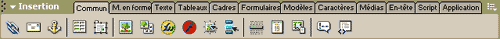
Objets
"Commun" |
|
| |
 |
| A l'ouverture du
logiciel, la fenêtre des objets (Ctrl+F2)
nous présente les objets communs que
nous allons détailler plus bas. Toutefois
un menu sous forme d'onglets, nous donne accès
à tous les autres objets : Mise en
forme, Texte, Tableaux, Formulaires, Modèles,
Caractères, Médias, En-tête,
Script et Application. |
| |
 |
Hyperlien |
|
| Cet objet permet
d'insérer un hyperlien où se trouve le curseur,
une fenêtre s'ouvre afin de donner les paramètres
du lien, c'est-à-dire le texte (qui servira
de support au lien), le lien lui-même, la
cible (_blank, _self, etc...), le titre du
lien (qui apparaît dans une petite fenêtre
au passage de la souris sur le lien), etc... |
| |
 |
Lien
mailto |
|
| Cet objet permet
d'insérer un lien mailto là
où se trouve le curseur, une fenêtre
s'ouvre afin de paramètrer le lien, c'est-à-dire
le texte et l'adresse du lien. |
| |
 |
Ancre
nommée |
|
| Cet
objet permet d'insérer une ancre là
où se trouve le curseur. Cet élément
définit, à l'intérieur
d'un document, un emplacement nommé
auquel une adresse url peut faire référence
grâce à l'ajout de caractère
# et du nom de l'ancre à la fin de
l'adresse. |
| |
 |
Tableau |
|
| Cet objet permet
d'insérer un tableau là où
se trouve le curseur. On peut choisir le nombre
de lignes et de colonnes, la largeur du tableau
en pixels ou en pourcentage, le remplissage
des cellules et l'espacement entre les cellules. |
| |
 |
Calque |
|
| Cet objet permet
de dessiner un calque avec la souris. Le paramètrage
du calque se fait ensuite avec la fenêtre
des propriétés. |
| |
 |
Image |
|
| Cet objet permet
d'insérer une image là où
se trouve le curseur. |
| |
 |
Espace
réservé pour l'image |
|
| Cet objet permet
d'insérer un espace réservé pour une image,
il est possible de paramètrer cet espace
en lui donnant un nom, une couleur de fond,
mais aussi une longueur et une hauteur ainsi
qu'un texte secondaire, exactement comme
pour une image. |
| |
 |
Page
HTML Fireworks |
|
| Cet objet permet
d'insérer une page html de Fireworks
là où se trouve le curseur.
Un tableau, comprenant les découpes
d'images ainsi que les comportements javascript,
est automatiquement généré. |
| |
 |
Projecteur
swf de Flash |
|
| Cet objet permet
d'insérer un projecteur SWF de Flash
là où se trouve le curseur.
Le paramètrage du plugin' est simple
et rapide. |
| |
 |
Image
survolée |
|
| Cet objet permet
d'insérer une image survolée
là où se trouve le curseur.
Il est impératif d'avoir préparé
les images au préalable. |
| |
 |
Barre
de navigation |
|
| Cet objet permet
de créer une barre de navigation avec
des images survolées. Il est impératif
d'avoir préparé les images au
préalable (images normales, survolées
et abaissées). |
| |
 |
Barre
horizontale |
|
| Cet objet permet
d'insérer une barre horizontale là
où se trouve le curseur, la taille
de cette barre peut être exprimée en pixels
ou en pourcentages. |
| |
 |
Date
du jour |
|
| Cet
objet permet d'insérer la date du jour
là où se trouve le curseur.
Notons que cette date est mise à jour
à chaque modificaton du fichier. Cet
objet permet donc d'afficher la date de mise
à jour de la page html. |
| |
 |
Données
tabulées |
|
| Cet
objet permet de créer un tableau à
partir de données tabulaires (c'est
à dire un simple fichier texte contenant
des données tapées au kilomètre
espacées par des tabulations ou d'autres
caractères...). |
| |
 |
Commentaire |
|
| Cet
objet permet d'insérer un commentaire
qui ne sera pas affiché par le navigateur.
Utile pour se repérer dans le code, ou
lorsque plusieurs personnes travaillent
sur le même projet. |
| |
 |
Sélecteur
de balise |
|
|
| Cet objet permet
d'insérer une balise où se trouve le curseur.
Il est possible de choisir le langage (html,
asp, php...), le type de balise (Composition
de page, Formulaires, Table, etc...), chaque
balise est accompagnée de sa "définition",
et enfin, lorsqu'une balise est sélectionnée,
il ne reste qu'à lui donner les paramètres. |
|
| |
| |
|