| |
| [ Photoshop | Illustrator
| Fireworks | Flash | Dreamweaver
] |
| |
Dreamweaver |
"Fenêtres
et outils" |
|
|
Menu détaillé |
• |
Introduction |
|
|
|
|
• |
Fenêtre principale |
|
|
|
| Retour
au Menu Principal |
|
• |
Introduction |
| |
 |
Ouverture |
|
| |
|
| |
Dreamweaver, comme de nombreux
logiciels en environnement Windows, comporte
une interface à palettes et fenêtres.
Cette rubrique de présentation dresse
donc l'inventaire des différentes fenêtres
de Dreamweaver, une liste que l'on retrouve
d'ailleurs dans le menu Fenêtre. |
| |
|
• |
Fenêtre principale |
| |
 |
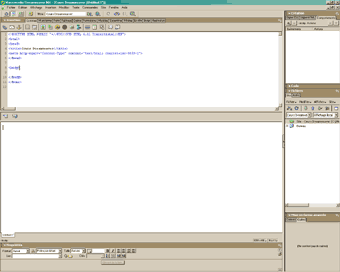
L'Interface |
|
| |
 |
A
l'ouverture du logiciel on trouve la
Fenêtre Principale contenant
une nouvelle page html.
Le code source de la page s'affiche dans la partie supérieure de la fenêtre.
Au milieu on affiche le contenu de l'en-tête avec Ctrl+Maj+W (titre de
la page, metas, scripts...).
L'aperçu de la page se trouve dans la partie inférieure de la fenêtre.
De ce fait on doit toujours vérifier la position du curseur noir clignotant
permettant de savoir où on se situe sur le document. |
|
| |
 |
Affichage |
|
| En
dessous de la barre de menu, on peut choisir
le mode d'affichage : code, code et aperçu
ou aperçu seulement. (ici l'option
code et aperçu est activée). |
| |
 |
Titre
de la page |
|
| On peut ensuite
directement nommer notre page html, ou encore
passer par le biais du menu Modifier/Propiétés
de la page Ctrl+j (ce qui permet aussi de
paramètrer les propriétés
générales de la page comme la
couleur ou l'image de fond, la couleur du
texte, des liens et le type d'encodage). |
| |
 |
Menus
rapides |
|
| Les menus rapides
permettent d'accèder dans l'ordre :
à la gestion des fichiers (transférer
et acquérir), au test de la page dans
le navigateur qui s'obtient aussi avec le
raccourci F12, au raffraichissement de la
page, à la fenêtre de Référence
(véritable dictionnaire html), à
la navigation dans le code et aux options
d'affichage (Grille Ctrl+Alt+G, Règles
Ctrl+Alt+R, numérotation des lignes
du code...). |
| |
 |
Le
sélecteur de balises |
|
| Sur la partie inférieure
gauche de la fenêtre on trouve le selecteur
de balises. Il facilite grandement le travail
de mise en page, car il permet de directement
selectionner chaque élément
de la page, et de le paramètrer par
le biais de la fenêtre des propriétés. |
| |
|
| |
| |
|
|
| |